Use With i18n-ally
Since i18n-ally scans your package.json for supported frameworks and you don't use a framework, you can get it to work by using a custom framework definition file. Create a .vscode/i18n-ally-custom-framework.yml with the following:
.vscode/i18n-ally-custom-framework.ymlyaml
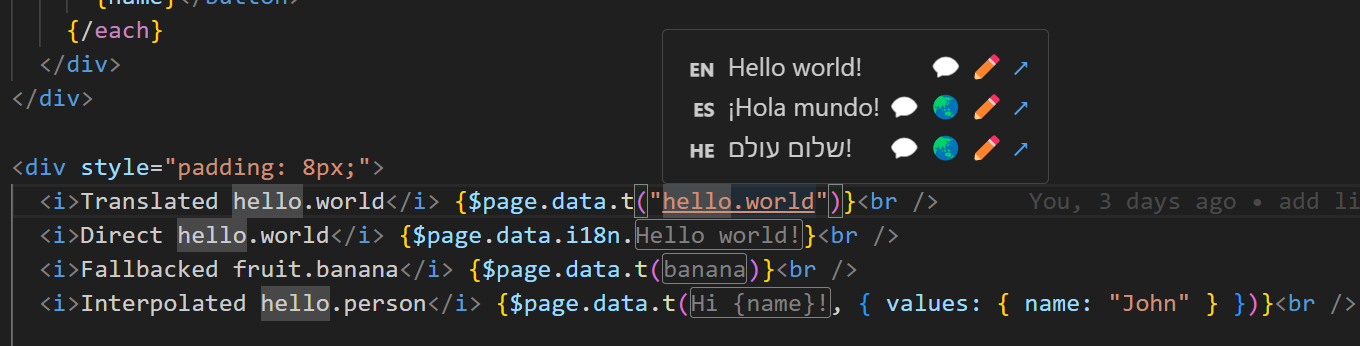
That will give you a nice experience like this: